O’Hare Airport App
I was tasked with designing a few screens for a theoretical airport app. The loading page, arrivals, departures, and information screens. I learned about the limitations of designing for screens as well as how to establish a hierarchy based on user interaction. This was a great introduction to web/app design in combination with learning a new software: Figma.
TOPIC DESCRIPTION
This project features a few screens for a theoretical airport app where I later added some extra pages on my own to better round out the final product. Throughout this project, I explored the limitations of legibility on a phone screen as well as the unique design qualities that go along with app/web design.
DIGITAL ITERATIONS
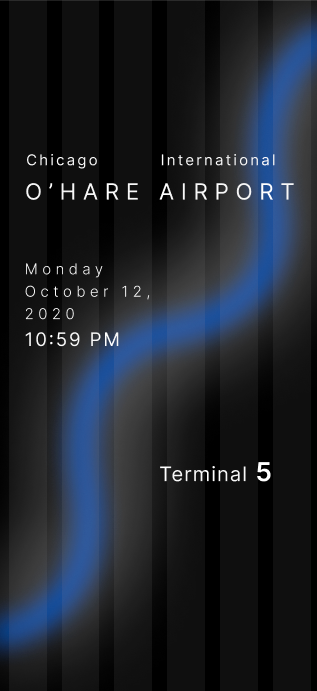
LOADING PAGE
V1
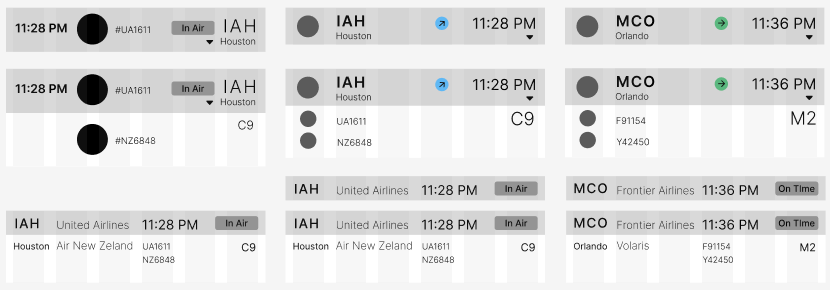
ESTABLISHING A SYSTEM
FINAL DELIVERABLES
WALKTHROUGH
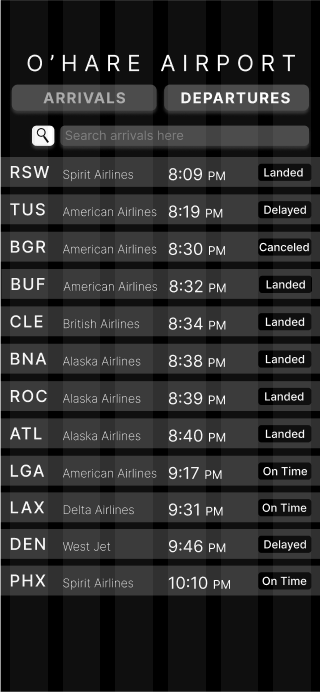
ARRIVALS
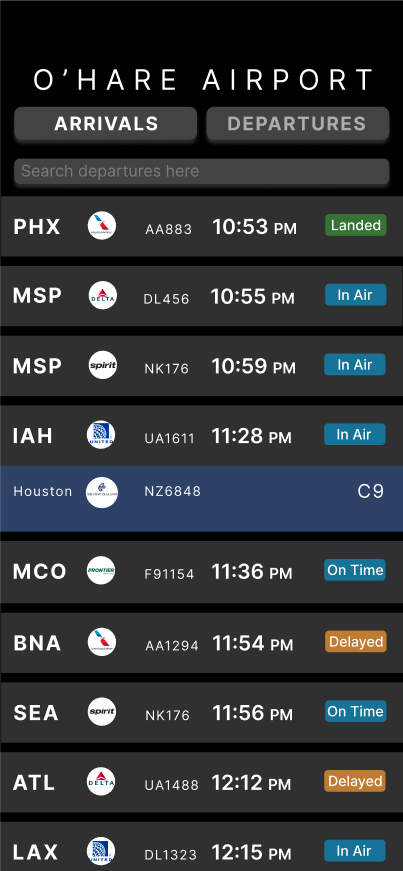
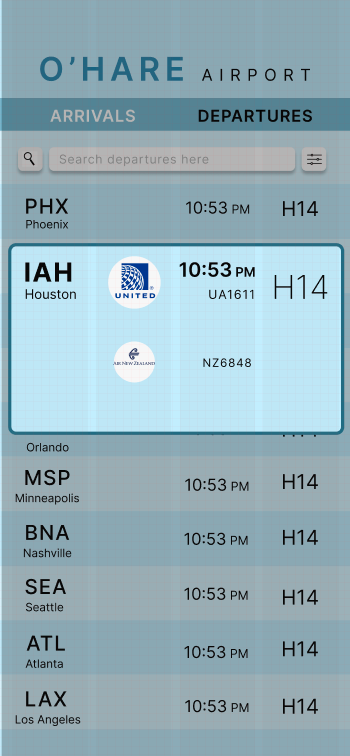
DEPARTURES
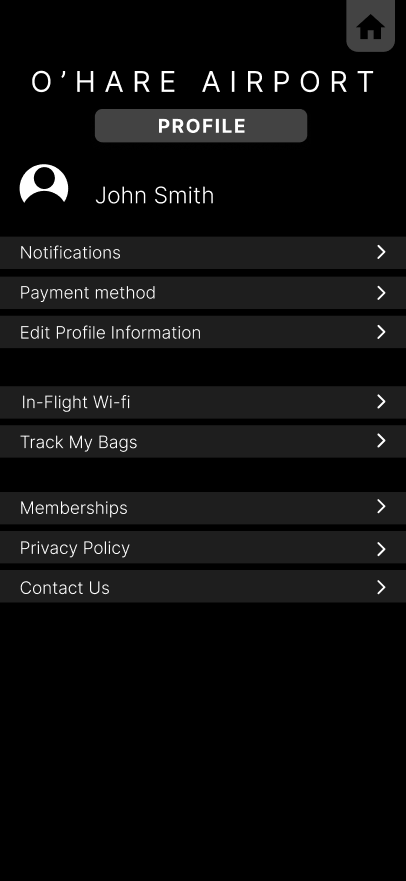
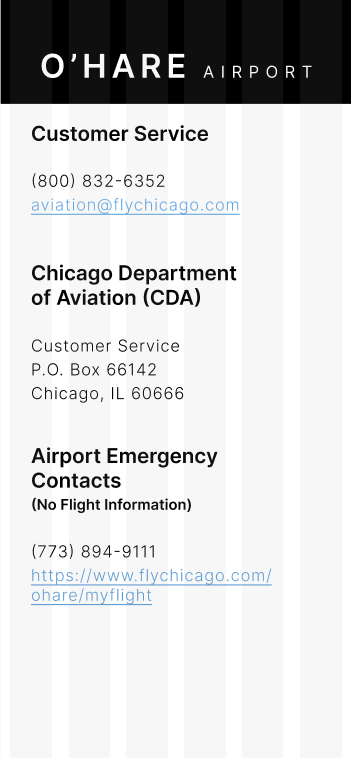
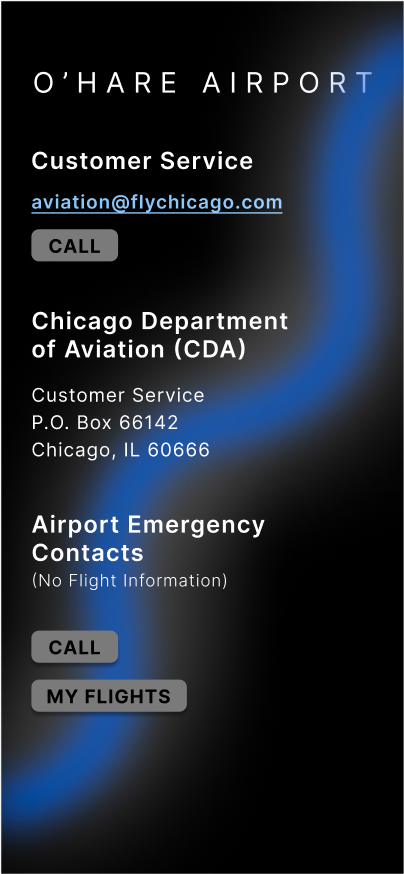
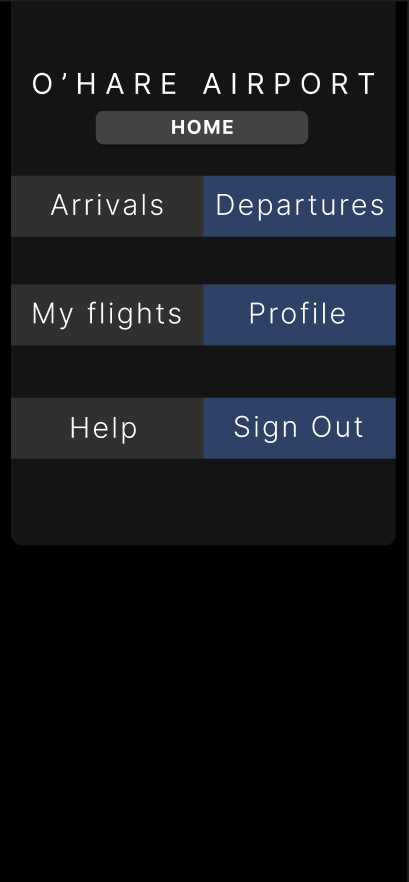
INFO/CONTACT
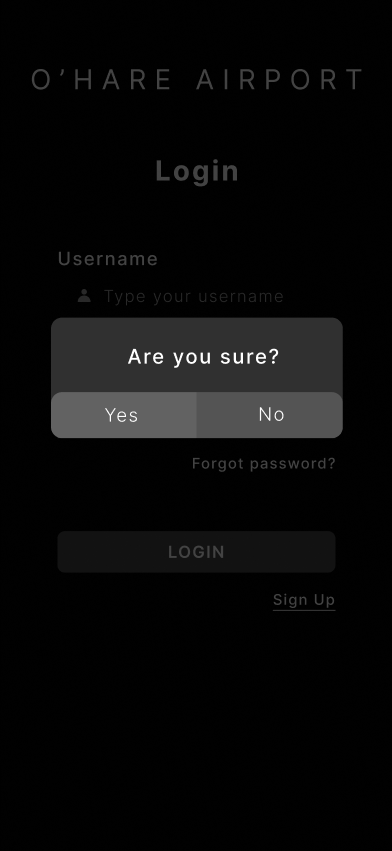
Loading
EXPANSION
V3
V4
Sketching began with trying to develop a system of organizing the information in the most legible and appealing way possible.
V2